Deploy Driver Dispatch Function
Assigning a driver to a new order happens on the backend side. Since we use Firebase, our project leverages Firebase Functions. We’ve included the dispatch function in the purchased archive, inside the Firebase folder. You need to deploy this function to your own Firebase account, before placing any orders in the app.
On a high-level, here’s the order lifecycle for our iOS UberEats Clone:
- Customer places a new order
- Restaurant accepts/rejects the new order
- If accepted, the new order gets dispatched to an available driver that is close to the restaurant
- The driver can accept or reject the new order
- If the driver accepts the new order, delivery mode starts for that order
- Driver drives to restaurant to pick up order. Once picked up, driver updates the status in the app
- After pick up, order status gets updated to driving to customer
- Once a driver delivers the order, they mark the order as completed in the driver app
- If the driver rejects the order, the dispatch starts again (go to step 3) from a different available driver
Customers can track all of these statuses in their delivery tracking flow in the app.
All of the order updates above are mostly happening in the iOS code, directly on the client, since they are a result of user actions (driver accepts, restaurant rejects, customer places order, etc).
The only difference is the dispatch mechanism. The dispatch mechanism lives on the backend side, since it needs access to all available drivers and restaurants, in order to decide what driver might be a good fit to fulfill an order.
The dispatch mechanism is implemented via a Firebase Function. You can find this dispatch function in the downloaded archive, under Firebase/functions/products/delivery.js. Take a look to get familiar with the dispatch logic.
In order for your Firebase backend to apply this dispatch logic, you’ll need to deploy this function to your Firebase account.
1. Install Firebase Tools
If you’ve never used Firebase functions before, you need to install this in the command line:
npm install -g firebase-tools
2. Deploy Firebase dispatch function
In the Terminal, locate the Firebase folder from the downloaded archive and run:
cd ~/Downloads/YOUR_PATH_TO_FIREBASE_FOLDER
npm install && firebase deploy
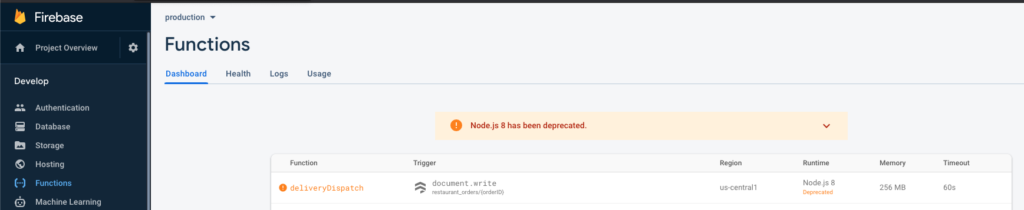
When the deployment finishes, you’ll be able to find this function in your Firebase Console, under the Function tab:

You can inspect the logs for this order, which will show you intermediary updates for each order delivery that is in progress.
Place an order in the consumer app, and see it immediately appear on the Restaurant Manager app. Once the restaurant manager accepts it, you should start seeing logs in this Firebase Function, regarding driver dispatch.
Notes
- Before placing any orders, make sure the user, the driver, and the restaurant are close to each other, otherwise the dispatch method won’t assign a driver to the order. You can check that by looking up their coordinates (location) in the users table in Firestore.
- The driver must also be online (isActive = true, in Firebase) and available, otherwise the dispatch method won’t assign a driver to the order.