The Best Features Any Mobile Dating App Should Have in 2023

In the past few years, dating applications have created an online revolution, changing the way people get to know and date each other. Online dating is faster and more convenient than traditional dating, and it offers more choices to users. As the number of dating apps is increasing, more entrepreneurs and developers are starting new ventures in the mobile dating space. In this article, we are listing the key features that any mobile dating app should have, to stay ahead of the competition and to provide a thrilling user experience.
So how can we create an application that not only competes with the other dating applications, but it is unique enough so that it stands out from the crowd? In this article, we will help you answer this question by describing the most relevant key features that a mobile dating app should incorporate. You can also refer to our mobile dating templates, to check out these features in action. We believe that by following our recommendations, your mobile app will stand out on the App Store. We are going to present all these cool mobile dating app features, along with our actual project dating app template for which we inspired from successful dating apps such as Tinder and Bumble. In this way, we are going to paint a better picture around these crucial features, and hopefully, you’ll understand the value of adding them when making your own dating app for iOS or Android. If you’re looking to learn how to make an app like Tinder, by using our Swift project you’ll get the best mobile dating app development cost. Without further ado, let’s get started.
1. Safe & Frictionless User Onboarding Process
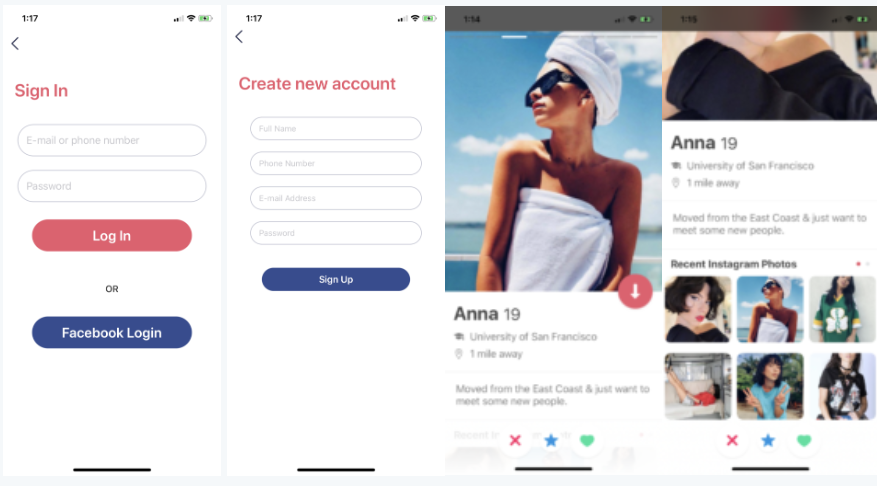
Safety is a critical feature of dating apps. Ideally, you should collect core user information, by protecting user data, especially if you are asking for sensitive information, such as marital status, age or gender. You want to also allow your users to be comfortable with the amount of information they share, so don’t be too pushy. In general, the more information you can collect, the better the user experience will be, but make sure the app doesn’t get too creepy. Set some robust limits on how much personal information should users provide. After that, the dating app should also ensure users look the same as their photos (you can use social networks like Facebook or Instagram to check automatically). Here’s a small pro-tip for you: using videos through chat-box is also a trusted way to help users know more about their new potential dates. As an example, in our dating template, we have the following features, that are meant to provide a frictionless dating onboarding experience, while collecting enough user information and by also keeping users accountable for their online behavior:
-
Login/ Signup with Facebook: we know this is a basic function but at least it can help you connect to Facebook – the biggest social network where you can get the most reliable personal information, such as username and profile pictures, in one click.
-
User Profile View/ Profile Editing Screen/ Add Profile Photo Flow: These screens will show/update all the user’s profile fields (especially photos, which are the core of dating apps)

Mega Bundle Sale is ON! Get ALL of our iOS App codebases at 90% OFF discount 🔥
Get the Mega Bundle2. Eye-catching User Interface
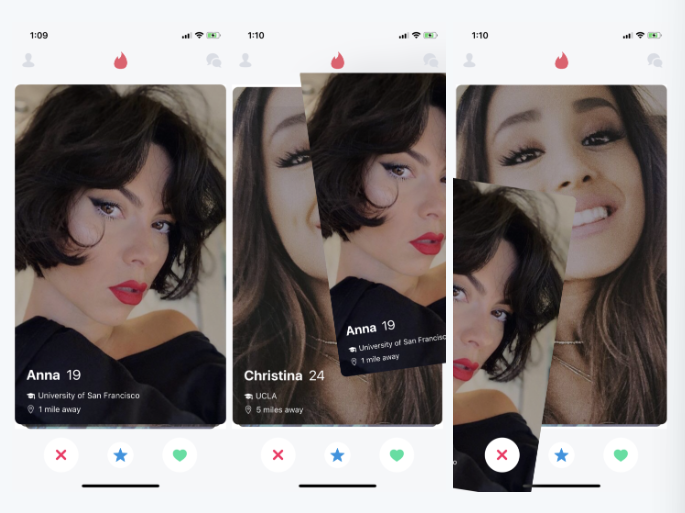
The user interface is your product. It’s the only way your users interact with your product, so you need to make sure they have an amazing interface. Photos are the heart of dating apps since they play a central role for the first impressions. So make sure the features around photos are slick, beautifully animated, and smooth. Take a look at the app designs below, which were inspired by Tinder swipe cards:

As you can see, swiping around cards with people’s faces on them is a lot of fun. By designing your app to be playful, you can get your users hooked to it. Creating addictive behavior is the engine for growth in social apps. If you want to learn how to build these cards, you can follow our Tinder cards Swift tutorial here or buy our dating app template, directly to save yourself some time & energy. Additionally, choose the main colors of your app to represent romance and delicacy, to build a harmonious design system. All of the design elements need to be clean, attractive and simplistic, without displaying too many components at a time. As you can see, in our dating template, we have the following features related to addictive, beautiful UI:
-
Tinder Swipe: We applied the latest UI trends, with a beautiful swiping gesture, colorful call to actions and great native animations
-
Matchmaking: Getting a match has a special app screen, thrilling users and make them feel rewarded for using the app. That’s how you build addictive behavior and get users to be hooked to your valuable dating app product.
3. Advanced Matching Recommendations
Obviously, people use mobile dating apps in order to find people they have things in common with. So recommending high-quality dates is a crucial part of your matching algorithm. Make sure the recommendation algorithm takes into account basic features, such as age, interests, location, and religion. Having something in common can make it easier for people to connect with each other. You should also consider creating a feature filtering out people who are not a good fit. In our dating template, we can help you manage users with Firebase. We also provide a settings screen, where users can choose their preferences, in terms of age, gender and location. Thus, you can change or update any fields you want. It’s really convenient. Having a profile field such as “bio”, allows users to express themselves in original ways, enhancing the value of our dating app.
4. Chat – Text, Photo & Video Messaging
While this may seem obvious, having a chatting feature in a dating app is extremely important. This is how users who matched, get to know each other, get familiar with each other and set up real-world dates. Make sure the chat is real-time since no one wants to use e-mail for this. The chat should be playful, interactive and performant. It should support at the very least sending texts, photos, and videos. You should also consider supporting audio calls, video calls, GIFs, stickers, etc. Another nice feature could be conversation opener suggestions, to encourage users to start up a conversation with a predefined question. Our dating app template powers most of these chat features. The real-time chat part is fully integrated with Firebase backend including Text Messages, Photo Messaging, Photo Camera, emojis, etc.
5. Push Notifications
Like other most chat applications, dating apps should have a push notification feature to surface the latest updates in real-time. Users want to know right away what happens to their online dating profile, so you need a way to let them know when they get new chat messages, photos, or new matches. In addition to great user experience, push notifications are also a growth tactic since they bring users back into the app. Push notifications are the most powerful tool for increasing user retention. They are also a key differentiator from traditional online dating websites, where everything was done via e-mail.
6. User Blocking & Reporting
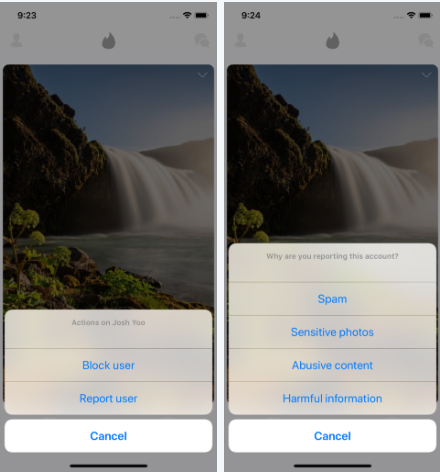
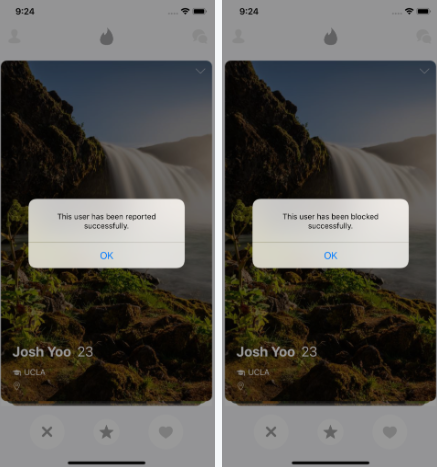
Obviously, everything has two sides. Aside from easily connecting people together, users are also at risk of encountering bad guys, scammers or pathetic, perverted people who intentionally send pornographic/ sensitive messages or images. Users need to feel safe while using your app. To empower them, your dating app needs to include features such as blocking or reporting other users. In this way, you keep a high-quality user base, making the experience great for everyone who uses your network. In fact, Apple even requires you to have this feature, so you can’t publish any dating apps to the App Store without having a bulletproof way of banning users off the platform. Check out their User Generated Content policy in the App Store Review Guidelines. You can use our blocking & reporting user flow as inspiration for your brand new dating app:


Mega Bundle Sale is ON! Get ALL of our iOS App codebases at 90% OFF discount 🔥
Get the Mega Bundle7. Reviews & Ratings After the First Date
Definitely consider adding a feature of leaving reviews and ratings after the first date. It sounds funny but your app should have this part. It helps users know what the other half thinks of them, whether that person still wants to continue dating. It is also a lot of fun! You can even allow the users to publish their own reviews, to brag about how great they are at dating. There’s a ton of awesome key features you can build in this area, so be creative and original.
8. Other Mobile Dating App Feature Ideas
- Small Games that help people get to know each other
- Group dating, to make people have more fun and feel safer
- Place Recommendations (restaurant, bar, activity, etc) for the First Date (it could also be a great monetization strategy)
- Gift suggestions, based on user preferences
- Digital gifts (such as digital flowers, chocolate, etc)
- “Superlike” button, for which users need to pay extra
Looking for a custom mobile application?
Our team of expert mobile developers can help you build a custom mobile app that meets your specific needs.
Get in TouchConclusion
As you can see, there are a ton of great key features that a mobile dating app can have. Use this article as inspiration and extract the features that you consider the most valuable. Make sure your final dating app stands out from the crowd. To achieve that, you need to be creative and original, while also maintaining the core features that represent the status quo in mobile dating apps (such as Tinder Cards, for instance).
If there’s a single take away from this article, let it be this: Dating should be FUN! Regardless of what features you decide to go with, you should definitely consider starting your app development with a dating app template, to avoid wasting your precious resources (money, time and energy) on reinventing the wheel. Please help us out by sharing our article with your friends, if you found it useful.