SwiftUI Starter
Accelerate Your Transition to the Future of iOS Development: A Modern SwiftUI Foundation Featuring Declarative UI Architecture, Fluid Animations, and Industry-Standard Navigation Patterns.

What's Included
- SwiftUI Starter Codebase
You get the full codebase, running in Xcode.
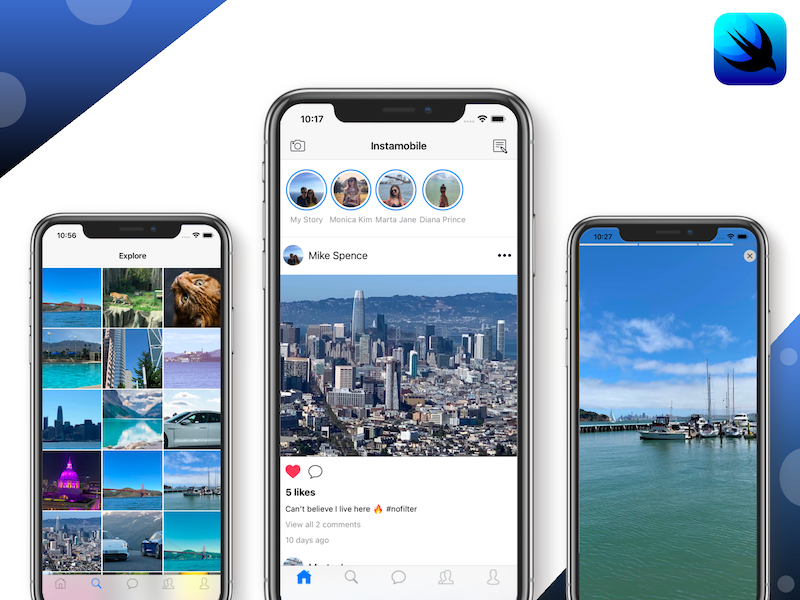
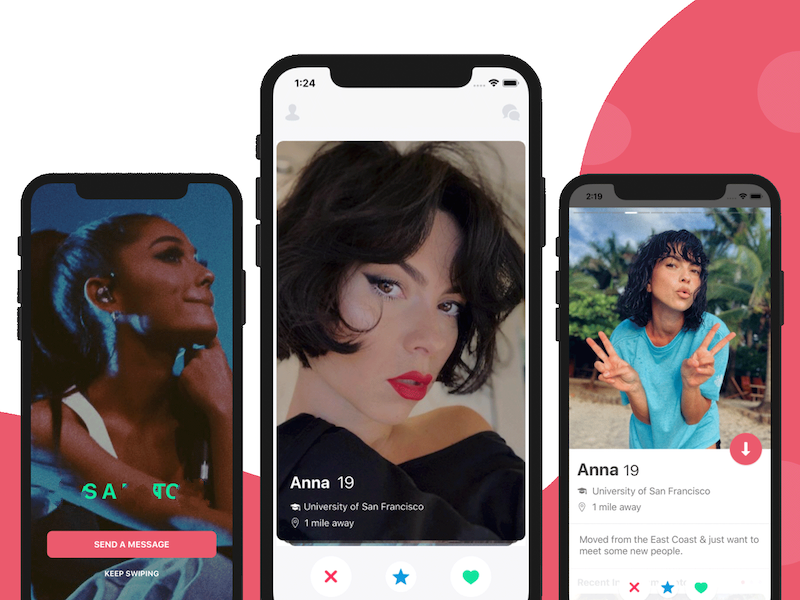
- UI Layout
The iOS source code contains the implementation for the entire UI.
- Github Project
You get access to our open-source Github project.
- Comprehensive Documentation
Step-by-step documentation that covers everything you need to get started.
- Support
Get support from our developers in case anything comes up while following the documentation.
- MIT License
Use this project without license restrictions.
Features
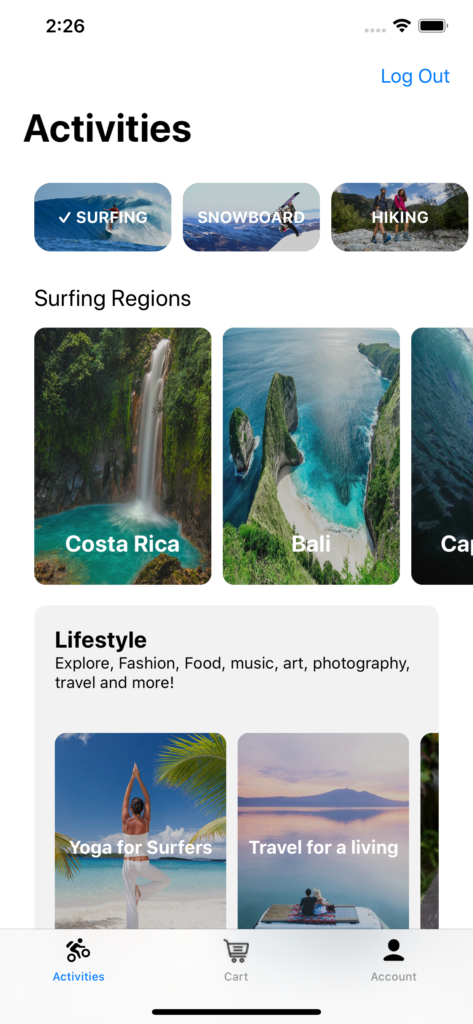
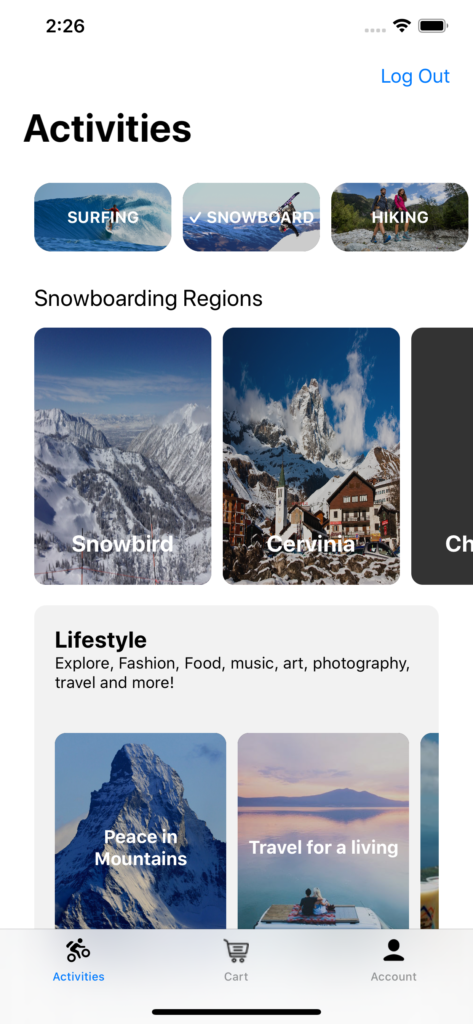
- Walkthrough Flow
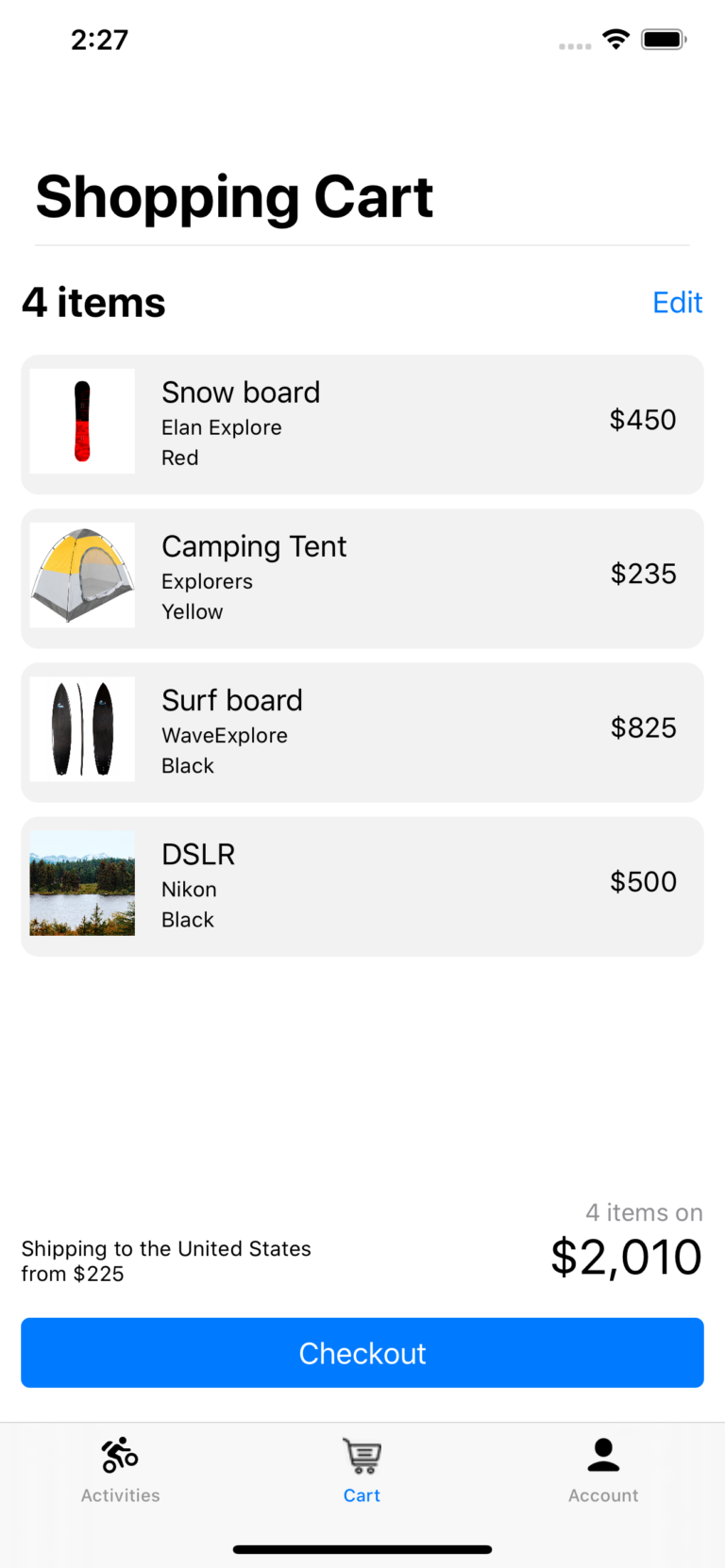
- Buttons
- Forms
- Navigation
- Layout
- Modal
- Vertical Lists
- Tab Bars
- Horizontal Carousels
- Images
- Compatible with latest version of Xcode and SwiftUI
SwiftUI is the new modern way to build UI in iOS apps. It has been released at WWDC 2019, and it has evolved a lot since then. It’s critical for any iOS developer to learn SwiftUI as soon as possible, since the world is moving off UIKit quickly. Hopefully, our free SwiftUI starter project will make it easier for everyone to dip their toes into the SwiftUI framework.
Start your SwiftUI adventure with our open-source SwiftUI Starter. Learn how to build basic user interfaces in SwiftUI, directly from a real project. Simply download the Xcode project and run it on your MacOS.
What you get
- Complete source code
- Documentation and setup instructions
- Free updates
- Customer support




.png?alt=media&token=32bca844-f70b-4901-86da-3f97c823b299)